写真 アニメーション Css

Cssアニメーション Transition で起こるバブリングの原因と対策 Unorthodox Workbook Blog

Css バウンドアニメーションの作り方 Designmemo デザインメモ 初心者向けwebデザインtips

Css3のキーフレームでつくるアニメーション Tips Boel Inc ボエル

Q Tbn 3aand9gcqykui0qxzhjkrh9vvz D2snwbela5wab Vga Usqp Cau

Cssで文章を一行ずつ時間差で順番にフェードインさせる方法 L Natsukimemo なつ記メモ Of Webデザインtips

Css3のanimation アニメーション で春うららかな桜を降らせてみた 株式会社lig


Cssでアニメーションを作るには Cssアニメーションの作り方 基礎編 ビジネスとit活用に役立つ情報

Q Tbn 3aand9gcqqg9i2bvjfzsb Lgcfps0fogjlhfrsavztzq Usqp Cau

スマホでも動く スクロール判定でcssアニメーションの作り方 株式会社cruw クルー

Css3でつくれちゃうアニメーション ループして流れる雲

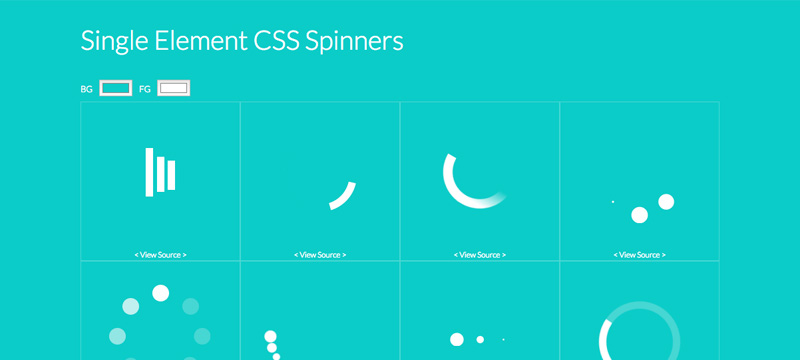
Cssアニメーションの参考に Css Animationギャラリーサイトなどいろいろ Weblifetimes

Cssアニメーションの参考に Css Animationギャラリーサイトなどいろいろ Weblifetimes

Css3アニメーションのレパートリーがきっと増える 動きの参考になる22サイト 株式会社web企画

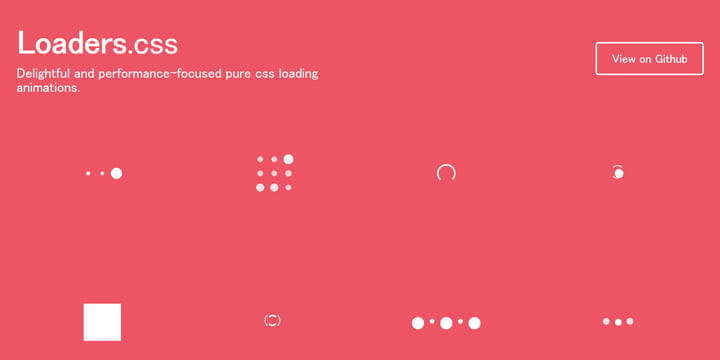
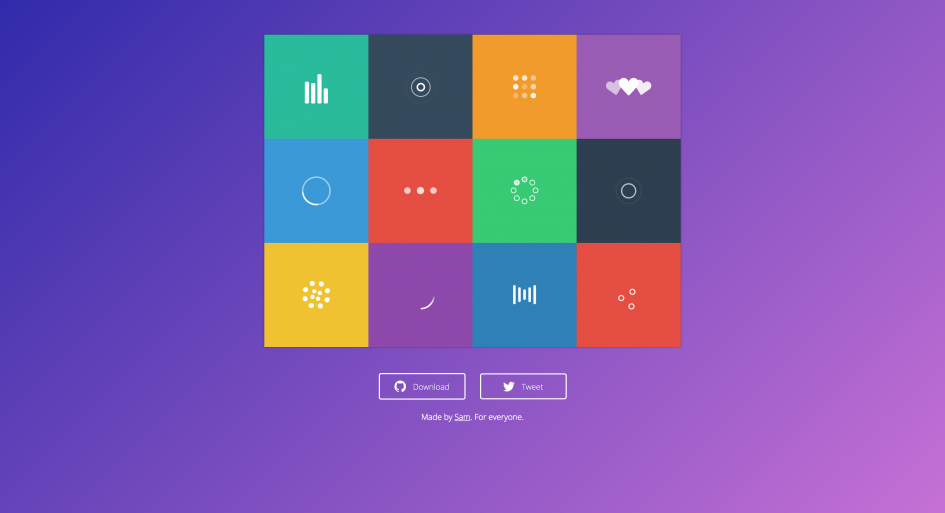
Cssとjavascriptでwebページにローディングアニメーションを表示させる方法 Webクリエイターボックス

Css Shake Css3で実現するシェイクアニメーション Moongift

Cssだけでアニメーション実装 ローディング編 株式会社lig

Javascriptとcssでイケてるwebアニメーションを作ろう セミナー Trunk

リッチなサイトへ おしゃれなcssアニメーションサンプル10選

アニメーションエフェクトのhtml Cssを簡単にコピーできる Cssfx Techmemo

Q Tbn 3aand9gcrwl8zqhorisw4b8tj4gvtmofj1r4jzlgyw Usqp Cau

Cssでローディングアニメーションを作ろう おすすめ参考サイト3選 Webデザイン Webデザイナースクール

使える Cssアニメーション 選 Sonicmoov Lab

Q Tbn 3aand9gcqxdhvlpujp1chfvowiogf2ine6ebdig00jlg Usqp Cau

Cssで文字にアニメーションをつける Designmemo デザインメモ 初心者向けwebデザインtips

Css 一部svgも使用 で作成されたユニークなローディングアニメーション 15 Nxworld

Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes

Cssコピペ カーソルを合わせるとふわっと浮かぶアニメーションカスタマイズ オークニズム

Css アニメーションの背景グラデーションauroral Animated Gradient Backgrounds Voyager

ディズニー社に学ぶ Html Cssで12個のアニメーション基本原則を完全再現 Photoshopvip

Q Tbn 3aand9gct P3ftvdtg3h6wnkwskqplriukuwd Kqdlsa Usqp Cau

Animista でいろいろなcssアニメーションを作ろう 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit
Css3のanimationによるキーフレームアニメーションをやってみた Web Fla

Jquery Cssアニメーション15選 コピペでサイト制作 ブログの神様

Css メイン画像を背景にしてアニメーションのテキストを表示する Web担当屋 ブログ

これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus

Q Tbn 3aand9gcquicwv5m2zixdwz9bkvtyqwd5sme3rpizinw Usqp Cau

Css3アニメーションを手軽に作成できるオンラインツール9選 株式会社btm 旧 ビジネストータルマネージメント

Css アニメーション 要素をスライドインで表示させる方法 ゆうやの雑記ブログ

Cssを使って記事内に蛍光ペンのアニメーションを表示させる方法を解説 コピペで簡単 Norilog ノリログ カメラ ジンバル ガジェットレビューブログ

コピペok ちょい足しで使えるcssアニメーションのサンプル8選 解説つき Creive

Cssだけで画像をバウンドアニメーションさせる方法 ぼよよん Fukuro Press

参考にしたい アニメーションの動きが気持ちいいスクリプト Swwwim

Cssアニメーションの使い方をサンプルで解説 キノコログ
Q Tbn 3aand9gcrjn7cnqebutstycshu1gqt65sekmfogmizkhs8ysqwxymxce1o Usqp Cau

Cssを使った背景アニメーション Designmemo デザインメモ 初心者向けwebデザインtips

Q Tbn 3aand9gcrmrzdo3aqzys4r7bapyepyrueq7ptha Usqp Cau

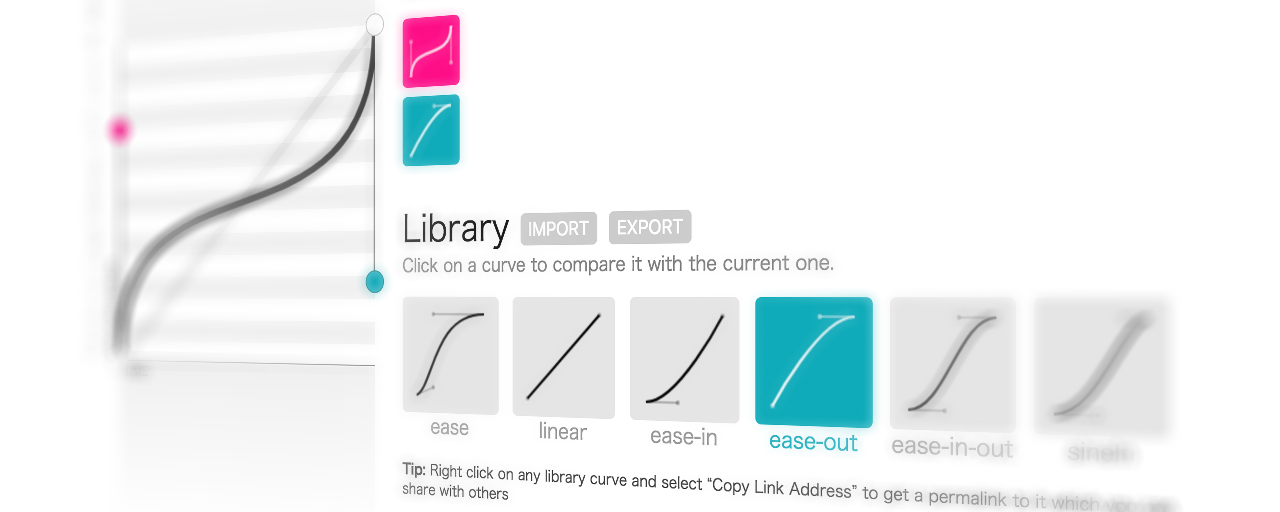
アニメーションをデザインしよう 知っておきたいcssイージングのお手本 Ics Media

Cssアニメーションを使ってみよう Designmemo デザインメモ 初心者向けwebデザインtips

サイトの利便性を上げる Cssとjavascriptのアニメーションを最適化するヒント Seleqt セレキュト

Css アニメーションで動く見出しをcssで作ってみる M S Blog

ベジェ曲線を使ってcssでアニメーションさせてみた 株式会社lig

コピペで簡単 Cssで作るアニメーション付き検索フォーム 検索ボックス17選 サーチボックス 検索ボタン Input Webdesignfacts フォーム 検索 ホバー
Q Tbn 3aand9gcsipmpco0nihzbx78w6o7d2zuwf4vwfmapq3uzwuz Un3kig De Usqp Cau

詳解css アニメーション編 をリリースしました ドットインストール Note

Cssで簡単実装 私が作成したマウスオーバーアニメーションまとめ Into The Program

Keyframesとanimationで複雑なアニメーションを作ろう Css入門

Css Canvas Svgで円周上をアニメーションさせる方法 株式会社lig

簡単 Cssアニメーション Yoriyork 栃木県佐野市

Cssでアニメーションが作れる 簡単なcssアニメーション 一緒に作ってみませんか アクアリング新卒が運営するブログ

スクロールと連動するアニメーションは Animate Css Wow Js で決まり ビギナーズハイ

Q Tbn 3aand9gcrvgkji4rgk3abwgg5nzsqsnxnjc2ocoizp0w Usqp Cau

今すぐ誰でもcssアニメーション 波打つグラデーション のぼし Note

Cssアニメーション参考サイト 熊本のホームページ制作 プレオデザイン
Q Az Net Css Uzu Animation

ホームページにanimate Cssを使って アニメーション効果を実装する 株式会社青葉広告

Cssとjqueryでサクッとアニメーションを実装する Webism

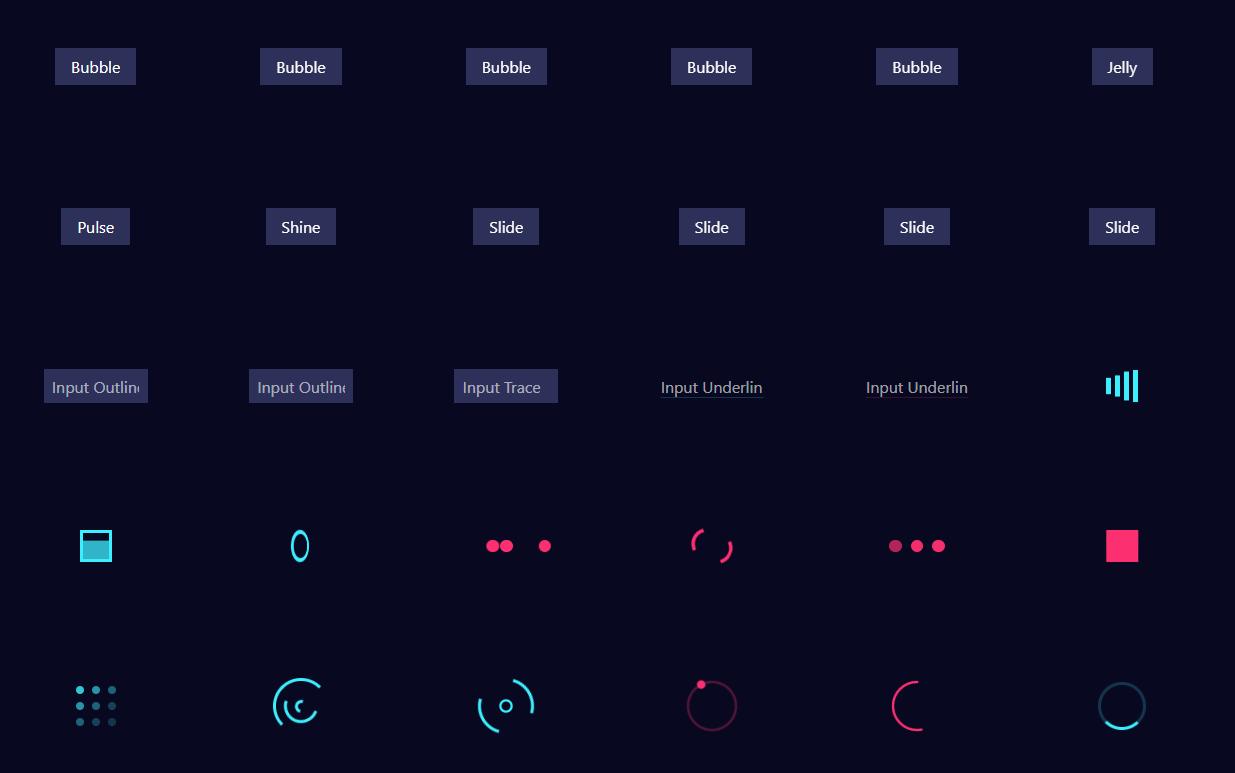
アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ Photoshopvip

コピペで簡単 ローディングアニメーションの参考になるサイトまとめ Web Design Trends

Css3でアニメーション 初歩の初歩 Tips Note By Tam

Cssアニメーションの作り方 パソコン工房 Nexmag

備忘録 Cssアニメーションの基本 日本霜降社

Css マウスオーバーで奥行きのあるボタンが横に回転するアニメーション Into The Program

初心者向け Transitionで要素を簡単アニメーション Css入門

テキストを動かすエフェクト Cssとjavascriptで作成するスニペット10選 Seleqt セレキュト

すぐに使えるアニメーション系ライブラリ15選 ホームページ デザイン制作のawesome 加古川 姫路 明石

ここまで動かせる 楽しいcss アニメーションのサンプル集 コムテブログ

Css 簡単な要素の移動アニメーションサンプル ヨウスケのなるほどブログ

Q Tbn 3aand9gcrcr Aiuqj9zmomrjhqocdxfw Rksqnbfbwdg Usqp Cau

小刻みに震えるcssアニメーションサンプル集 One Notes

Cssでアニメーションが作れる 簡単なcssアニメーション 一緒に作ってみませんか アクアリング新卒が運営するブログ

調整も楽々 Cssアニメーションをその場で確認できる Animista の使い方を解説 Ferret

コピペでok Cssのみで作る矢印ボタン アニメーションあり

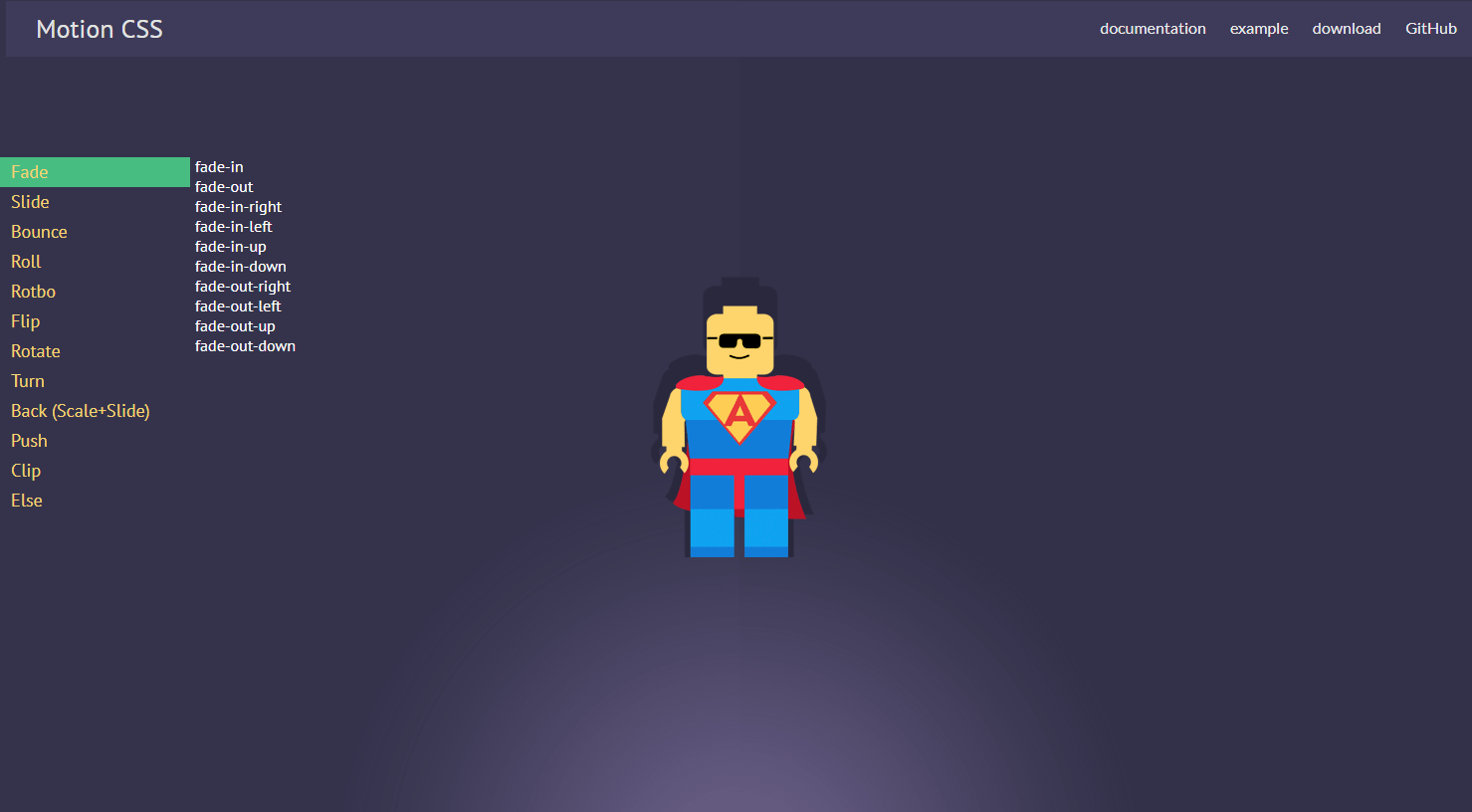
要素にアニメーションエフェクトを加えることができるcssライブラリ Motion Css Techmemo

Cssアニメーション 画面の端から無限ループするスライドをつくろう すきまのスキマ
Q Tbn 3aand9gctxpuwjx5ayca7qlzzfheirfvnn0m Cg64bdpse 48 Usqp Cau

Cssスプライトとstepsを使ってアニメーション画像を作ろう Webクリエイターボックス

Cssでテキストをなぞるようにアニメーションしながら色を変える Unorthodox Workbook Blog

Css ページ読み込み時にフワっとスライドフェードインするアニメーション

Cssでローディングアニメーションを作ろう おすすめ参考サイト3選 Webデザイン Webデザイナースクール

Cssアニメーション ちょっと変わったテキストエフェクトをつくってみた Nijibox Blog

流れる文字のcssアニメーションサンプル集 One Notes

Cssのすぐに使える小技から驚きのスゴ技まで Cssアニメーションの素晴らしいアイデアのまとめ コリス

Cssアニメーションで実現 コピペで使えるマイクロインタラクション Ics Media
Css3アニメーションで心地良いモーションを作る 1 Pixel サイバーエージェント公式クリエイターズブログ

Css Cssでアニメーションをマスターしよう Animationを使ってみよう Blog スワブロ スワローインキュベート

Css 左右に行き来するアニメーション 使えるuiサンプルギャラリー Kipure

Css アニメーションの作り方 タブバンク

押してオーラ でcv率アップ Cssアニメーションでクリックしたくなるcvボタンを作る デジタルマーケティングブログ

Q Tbn 3aand9gcsfdc Ihmkrfuot4q6tmxrurcncgweswh7r W Usqp Cau

Cssでアニメーション Animation と Keyframes の使い方のおさらい Hpcode

Uiデザイナー必見 動きが面白い 目を引くこと間違いなしのcssアニメーション集part2 Webdesignfacts

Cssとテキストで実装するローディングアニメーションのサンプルコード Nxworld

Uiにダイナミックなアニメーションを盛り込めるの無料ツール Ux Milk
Q Tbn 3aand9gcrcyk3sdmdcxfyow7fxe8dtgr 2 64z5v0lswl2rertziehjofr Usqp Cau



